日常使用!文案字体排版指南手册

日常使用!文案字体排版指南手册
@笔戈科技 新叶同学分别从空间、对比、修饰三个方面聊聊如何把这些排版技巧运用在实际设计中

文案字数太多无从下手?甲方执迷不悟塞一堆文字?怎样让一坨坨文案在排版上更加高大上?莫慌。@笔戈科技的 新叶同学基于各种优秀海报,分别从空间、对比、修饰三个方面,循序渐进,总结其文案排版方法和表现形式,最后通过实例演示,聊聊如何把这些排版技巧运用在实际设计中。
作者介绍
笔戈科技是魅族旗下的科技资讯网站,里面的设计师都是文案鬼才,能够把专业的设计方法讲得通俗易懂,有趣好玩。建议大家阅读。
《超赞!一份简单易上手的青春弥散阴影修炼手册》
《幕后的魅族:最懂 FLYME 的人,专访交互总设计师易鹏》
《幕后的魅族:偏执的设计鬼才,专访 FLYME 视觉总设计师陈希》
《无忧改稿!四个不为人知的PHOTOSHOP高效操作秘籍》
《「伸手党」福音!推荐四款超实用的搜索工具》
《关起门来涨姿势!如何从AV封面中学习平面设计?(二)》

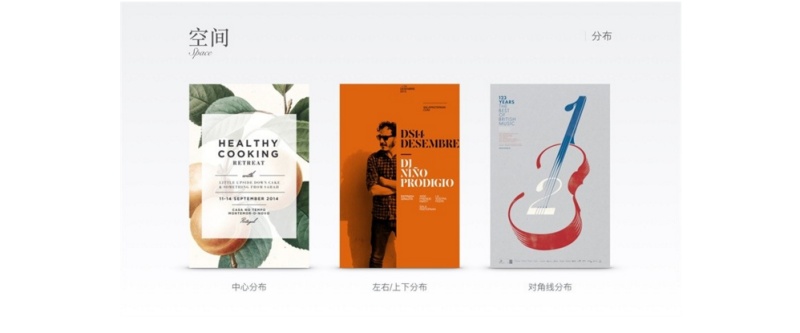
空间,就是合理地布局文案并突出重点。在对的位置里,遇见对的文案。
空间上的布局,常见有三种。

中心分布:文字为主要内容,或与图相关联,画面稳定。
左右/上下分布:大部分 banner 常用的分布形式,容易平衡版式,内容文案区别对应性强。
对角线分布:相对以上两种更有视觉冲击,不呆板,一般文案为辅助说明,可以以展示产品细节为主。
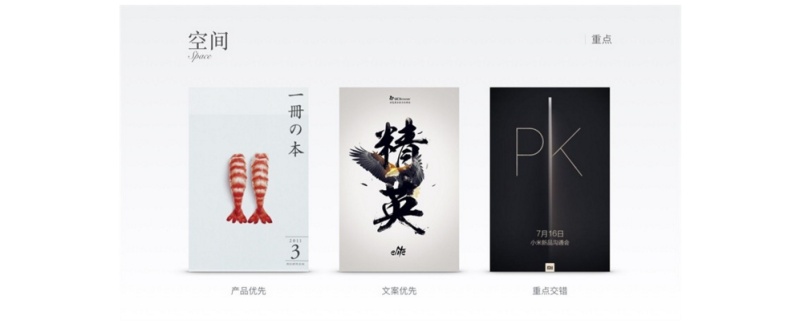
在找个好布局安放文案的同时,还要突出该强调的重点。

图一:产品为重点,文案为辅助(此处文案应该属于册集说明)。
图二:「精英」文案为主体,以鹰来表现,增加画面感,属于物体服务于文案。
图三:PK与类似钢材材质结合,表现出宣传重点。

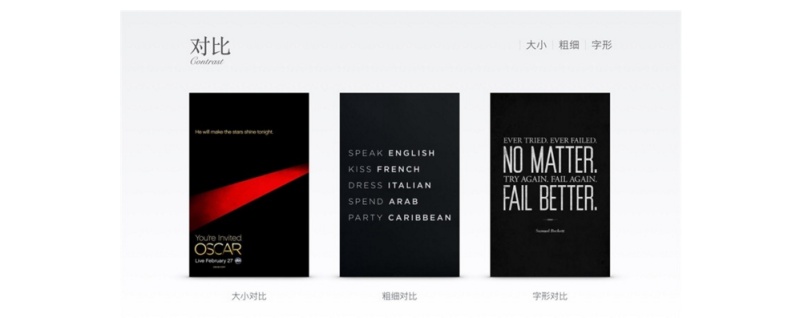
对比,就是在确定文案的空间后,让文案本身的字体产生差异,形成对比。有对比,才有伤害,才有视觉冲击力。

大小对比:最明显也最常用,也最容易产生效果,几乎大部分文字排版都使用了这种方法来突出主次。
粗细对比:类似于粗密、深浅,错落有致,从而产生视觉重心。
字形对比:相对以上两种更加自由多样,最普通的为衬线体与非衬线体的对比,甚至还可以进行字体设计,加入图形元素等。

最后,修饰。可有可无,看画面的需要。通过各种加法、减法、乘法进行修饰,可以为单调的文字加上一些细腻的细节。
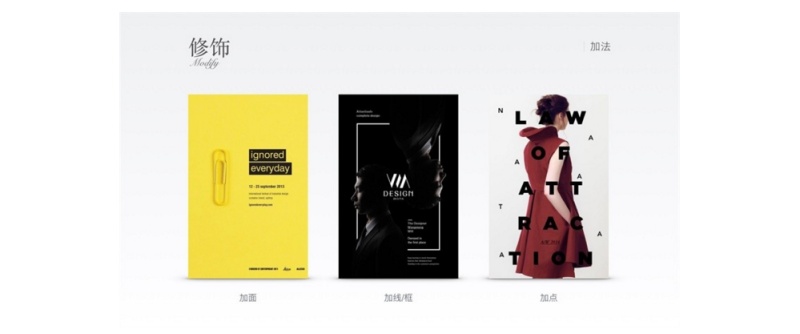
修饰上的加法:在基础文案上添加元素,加强重点,平衡版式。

加面:以面状出现在文案字体中的,一般作用于重点文案,或者是需要吸引点击的按钮,和框选区分内容。
加线:修饰文字,引导文字,整理文字,平衡画面等。
加点:可以跟主体搭配,充盈画面。
修饰上的减法:在文案的表现形式中做出裁剪,隐藏或者镂空。

边缘裁剪:扩大空间感,在一些日式设计中,有时会故意放大字体到边缘撑住版面。
口袋式隐藏:隐藏看得懂,修饰文字的同时还能引发想象。
镂空:除了可以强调重点文案或主体外,还可以叠加肌理、材质效果于镂空部分。
修饰上的乘法:通过交集产生特殊效果。

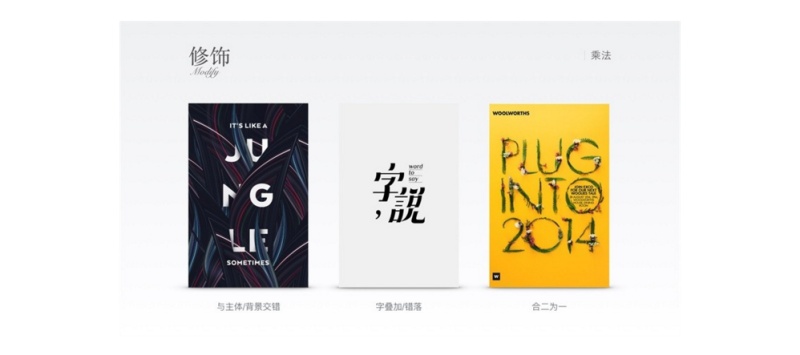
与主体/背景交错:交错式,更有前后空间感,与图片主题内容上有更多交互。
字叠加/错落: 突破呆板的的横竖直排方法,悦动。
合二为一:技术上要求比较高,主体物和文案相容,表达更为直接。

接下来我们通过具体案例来进行实际操作。
以7.8号全球上映的大鱼海棠为例,仅对文案排版进行研究,暂不涉及图片哦。

借用大鱼海棠毛笔字体作为主体来进行设计:

图1:中心排版,文案的大小对比,毛笔字和宋体的字形对比,最后用引线作为英文文案的引导。
图2:上下排版,主体放在中间,并用线框包围,毛笔字突破边界。
图3:对角线排版,并用红线平衡画面重心。
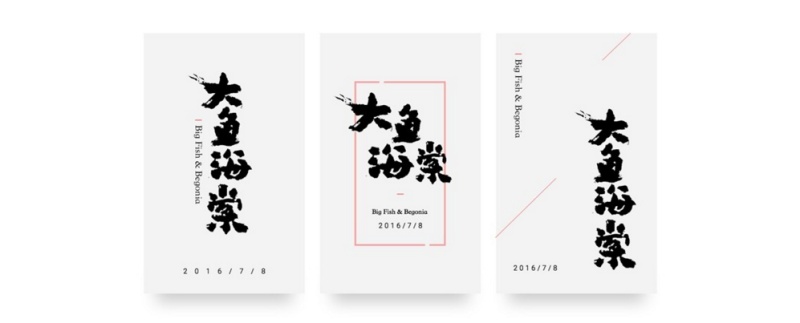
接下来我们「大鱼海棠」为重点,仅使用普通的字体来进行排版。

图1:块状分布,对齐后更加整洁,利用修饰线以区分层次。
图2:加面,点,粗细等修饰。
图3:乘法上的字间错落。
总结





























 闽公网安备35010202000240号
闽公网安备35010202000240号